Envato Tuts+ Tutorials |
- 35 Cool PowerPoint Templates (Amazing PPT Slides for Presentations in 2021)
- A Comprehensive Guide to Flexbox Alignment
- 20 Creative (& Aesthetic) Google Slides Presentation Design Ideas for 2021
- 25+ Attractive (Eye-Catching) Resume (CV) Templates With Stylish Aesthetics 2021
- How to Create a Grass Action Text Effect in Adobe Photoshop
- Best WordPress GDPR Plugins
- How to Code a Bottom Navigation Bar for an Android App
| 35 Cool PowerPoint Templates (Amazing PPT Slides for Presentations in 2021) Posted: 23 May 2021 05:55 AM PDT Are you looking for cool PowerPoint templates to help your presentation stand out? Look no further. Cool PowerPoint themes are important because they can help you build your brand. Plus, the cool factor can help show that your presentation is trendy and relevant.    The right cool PowerPoint templates will give you a modern set of slides. Save time by not having to design the presentation's look and feel yourself. Having a current image is especially important if you're in a creative industry that follows the latest design looks. Maybe you're looking for really cool PowerPoint PPT template. Or cool PowerPoint designs and cool PowerPoint backgrounds that spark inspiration. We've got it for you. In this curated list I share some of our newest and coolest PowerPoint presentation templates from Envato Elements. Plus, I'll show you unique PowerPoint presentations from GraphicRiver. These nice PowerPoint templates are packed with exciting new features and eye-catching graphics. You'll also see five cool PowerPoint presentation ideas for memorable presentations. Discover Cool (New) PowerPoint Templates on Envato Elements (With Unlimited Use)Browse through hundreds of new PowerPoint templates with coolest designs on Envato Elements. It's got a great offer. Download as many as you want for one low price.    These amazing PowerPoint templates have hundreds of cool presentation design options. They're all included on Envato Elements. These templates have unique PPT slides, cool PowerPoint backgrounds, and premium features. They're also quick and easy to work in. With one of these great PowerPoint designs, you can customize your unique ideas with a fresh style that fits your presentation goals. The 10 Coolest PowerPoint Themes (New From Envato Elements in 2021)Here's a hand-curated selection of the best new PPT templates. They're cool PowerPoint designs from Envato Elements, which are trending in 2021: 1. TimeLime Cool Fresh Presentation   TimeLime is a really cool PowerPoint design template that can be used for many different purposes. Use it for a pitch deck, proposal, annual report, and more. The template has cool PowerPoint backgrounds that are based around a fun lime green color. Plus, there are 30 different slide layouts. Use it on widescreen devices thanks to the full HD 16:9 aspect ratio. 2. Teamwork - Cool PPT Template With Modern Design   Teamwork is a cool PowerPoint theme that includes professional modern layouts. Even better, there are data visualizations including charts, diagrams, tables, and more. Quickly customize the charts and tables by adding your own information. Plus, you can change the color and add your own photos and images. And this template comes with its own help file! 3. Glasses - Really Cool PowerPoint Theme Design   Glasses is a cool PowerPoint design template that uses a fresh, creative design. This template includes many eye-catching features. That includes visuals like infographics, maps, and even animation and transition effects. Choose from 86 cool PPT slides—all of which can be easily customized. Plus, the template includes a help guide file. 4. Passion - Amazing PowerPoint Presentation Template   Passion is a modern PowerPoint presentation template with a clean design. This unique PowerPoint presentation includes over a hundred slide designs and can be used for a variety of projects. Use the animation and transition effects to further capture your audience's attention. This is a great template to use any time you need to make the right impression with your presentation. 5. Voyage - Colorful New PowerPoint Template Design   The Voyage template features bright colors and eye-catching designs. It's set up for the travel industry but would really work for any creative presentation. Here are just some of the features you'll find:
6. Rivka - Minimal Cool PowerPoint Template   If you're a creative, this cool PPT template could be just what you need for your portfolio. Its premium features are far better than any free PowerPoint templates you might by scouring the internet. The minimal PowerPoint theme design makes it ideal for showcasing your work. Choose from over 60 unique slide designs based on master slides. Resize and edit all the graphics. It uses a free font, and there's PDF Help file to get you started. 7. Triping - Travel New PowerPoint Template   Triping is one of those really cool PowerPoint templates that catches a viewer's attention quickly and holds it. This theme works perfectly with travel and tour companies, as well as other professional presentations. Here are just a few of the many features it includes:
8. FlatKitchen - PowerPoint Presentation Template   FlatKitchen is one of those cool business PowerPoint templates, designed for the food industry. It's ideal for branding a food-related business. Use related assets like brochures and social media assets to create a consistent look across all of your marketing materials. All the FlatKitchen Series templates can be easily customized in Adobe Photoshop or Adobe illustrator. 9. Golazo - Cool PowerPoint Presentation Template   Golazo is a cool PowerPoint Presentation template that's very easy to use. The included help PDF will save you time. Here's just some of what you'll get with this amazing PowerPoint template:
10. Latte - Cool Microsoft PowerPoint Template   Latte is a cool Microsoft PowerPoint template with a modern look. If you need to make a business presentation, you'll want to consider this clean and attractive presentation template. You'll find it's got charts, diagrams, and tables for your data. With a few minor changes, you can change the background and make other customizations to make the presentation your own. This option is definitely better than those cool PowerPoint templates for free. Envato Elements (Design Without Limits)   Envato Elements has a single compelling (all inclusive) offer: Sign up for Envato Elements. You'll get get access to thousands of unique graphics and the coolest design assets (with unlimited use.) It unlocks stylish site themes, powerful video files, and amazing presentation templates, and more—all for one low price.    That's right! Download as many creative templates and graphics as you want, then customize them to fit any of your project needs. Envato Elements is a powerful option. But if you prefer to buy new PPT templates one at a time, check out the premium selection from our GraphicRiver marketplace below. The 25 Best (New) Cool PowerPoint Templates From GraphicRiver (In 2021)These cool PowerPoint themes are ideal for many different types of professional presentations. That could include:
   Browse through these modern PPT templates from GraphicRiver to find the stylish design that's just right for your needs. 1. Glassmorphism PowerPoint Presentation   Glassmorphism is a minimal and modern presentation to bring your cool PowerPoint ideas to life. It comes with six premade color schemes that are all gorgeously animated. The frosted glass design adds a distinctive look that's hard to forget. All in all, it's a top choice for any cool slide deck. 2. Codepro Technology PowerPoint Presentation Template Fully Animated   Codepro is a flexible deck with slide layouts you can't find in cool PowerPoint templates for free. Drag-and-drop image placeholders make adding photos a breeze. Custom colors let you customize each slide to fit your brand or style. This simple and cool PPT template even includes modern animations to make your presentation dynamic. 3. Magenta PowerPoint   This PowerPoint template for 2021 includes some of the best cool PowerPoint slides available today. With powerful features and stunning elements, it far surpasses any free PPT template you'll find around the web. Cool PowerPoint templates include 50+ slides for superior value. 4. Void Creative PowerPoint   A nice template for PowerPoint like this one includes many amazing features, coupled with a winning design. These include:
5. Magnium - Elegant Business PowerPoint Template   Cool presentations like Magnium are the best way to present your business in style. Free cool PowerPoint templates might get you started, but you're guaranteed to perform far better with a premium pro design like this. With dozens of unique slides and endless options for custom edits, you truly get what you paid for. 6. Modern & Creative Bundle PowerPoint Template   This creative bundle of nice PowerPoint templates includes everything presentations need. Choose from hundreds of designs, including charts, infographics, maps, mockups, and more. Does the pre-built layout not meet your needs? Simply adapt it with PowerPoint, thanks to the amazing flexibility of this unbeatable premium template. 7. Simple & Cool PowerPoint Slides   Simple & Cool PowerPoint Slides is a professional, clean and minimal corporate presentation template. It helps you create a quick presentation deck in minutes. It comes with 36 easy to customize cool PowerPoint slides, loads of graphs, charts and more. Change the color scheme to suit your brand. 8. 2021 Startup & Multipurpose Premium PowerPoint   Nice PPT templates like this help your business stand out from the crowd. Perfect for companies large and small, this pack is full of cool and vibrant slide layouts. Custom infographics help you illustrate your ideas in style. Plus, the slides are fully animated. That's a real timesaver when working with cool PPT templates. 9. Project Status PowerPoint Presentation Template   With 20+ color themes, these sleek slides let you bring cool PowerPoint ideas to your next slide deck. You'll find slides readily adaptable to any project need, all in just a few clicks. Illustrate key ideas with the over 3,000 vector icons included. Many slide sizes are available in this awesome PowerPoint template. 10. Income - Popular PowerPoint PPT Template.jpg) .jpg) .jpg) The popular Income PowerPoint template includes many professional design features. It's got some top-notch features including over 60 slide masters, free fonts, hundreds of vector icons, and more. Customers love this template! Here's what a few of them have to say: This was quite fun and impressive. Very cool design! And: Lot of well-designed slides. Make it very easy to edit. Amazing supports from the team. 11. Navara Multipurpose PowerPoint Template   Thanks to cool slide layouts and beautiful styles, Navara helps your slide deck stand out. It even features maps, perfect if you want to highlight a global presence. With the custom placeholders, you can build custom slides in no time. Animations are built-in too. Cool PowerPoint presentations have these advanced animations. They're far better than the stock PowerPoint settings. 12. MNML - Cool PowerPoint Design Template.jpg) .jpg) .jpg) MNML is a clean PowerPoint template that'll help you create an impressive presentation. This fully editable template is suitable for a variety of industries. It would also be effective for creative professionals. Features include:
13. Daisy PowerPoint Template   The Daisy PowerPoint Template provides an array of warm, welcoming slide layouts. They feature a variety of themes, leaving you ample room to customize. Included are device mockups, easy-to-edit charts, and more. You'll also see custom font icons and HD layouts on every slide. 14. Ammay - Amazing Business PowerPoint Template.jpg) .jpg) .jpg) If you run a business, you'll want to consider this business new PowerPoint template. It's packed with convenient features to make creating your next presentation a breeze. There are hundreds of slide designs in this red multi-color template. Choose from 50 different cover slides! Plus, it features editable vectors and drag-and-drop editing. It also comes complete with documentation. 15. Pulo PowerPoint Template   Cool PowerPoint templates free creators to do their best work. That means creating, instead of wasting precious time designing layouts from scratch. Pulo is a prime example, since it's packed with stylish slides. All elements are editable, making it a great fit for any project. 16. Casual Business Presentation Template   Cool PowerPoint ideas for your business can inspire potential customers, investors, and employees. This template gives you the chance, featuring 40 unique slides. There are device mockups, option slides, and many more. It works for any business and can be edited in a flash. 17. Autumn Stylish - Lookbook PowerPoint Template   Give your presentation the most wonderful autumn touch with this unique PowerPoint template. This trendy and cool PPT template features 35 unique slides and many vector icons included. Get this fully customizable template in 16:9 aspect ratio. If you're an autumn fan, you'll find this better than those cool PowerPoint templates for free out there. 18. Clean & Creative - Cool Presentation PowerPoint   This minimalist and cool presentation template comes with 190+ unique slides and 1000+ creative icons. Plus, use the eight color themes to give you endless choices to help you create your cool presentation slides. It's easy to use and edit. Easily drag and drop images to these slides. It comes with full animation giving your presentations some cool effects. This is definitely a multipurpose cool Power Point slides bundle worth getting your hands on. 19. Dazzle Photography PowerPoint Template   Are you a photographer seeking to show off your work in style? Don't bother with a free PowerPoint photo template. Instead, turn to this sleek, modern design from GraphicRiver. It comes with 30 unique slides and a polished style not found in free templates. Simply drop in your work and you're on the way to making amazing impressions with potential clients. 20. Business Growth - PowerPoint Infographics Slides   A key step in learning how to make a cool PowerPoint is leveraging infographics to present data. The Business Growth template helps you do just that with a full suite of beautiful visuals. Gone are the days when simply talking about numbers was enough. Now, you can illustrate numbers, facts, and ideas with these incredible infographics. 21. Rosunler - Minimalism Tropical PowerPoint Template   Rosunler is a much better option than cool PowerPoint templates for free online. This good-looking PowerPoint template offer a few key features, like:
22. Alpha PowerPoint Templates   The Alpha PowerPoint Template is one of the best cool backgrounds for PowerPoint out there today. Each piece of slide content is totally editable by you, as you build out your next slide deck. It's simply a matter of dropping in your own content to the pre-built placeholders. 23. Barberry - PowerPoint Presentation   Barberry includes a wide collection of premium features designed by professionals. Few free PowerPoint templates from around the web can say that. As you build slides in this spectacular custom deck, choose from:
24. Cyber Security - PowerPoint Infographics Slides   Cyber Security is the ultimate choice if you need a niche theme for your cool PowerPoint ideas. With over 420 slides, you can create a completely unique PowerPoint with a modern design! These cool PPT slides include sleek illustrations that you can customize, like charts and infographics. All in all, there are hundreds of unique layouts ready to work for you. 25. Land Investor Pitch Deck Powerpoint Template   With a focus on infographics, nice PPT templates like this let you pitch with data. Land Investor Pitch Deck has many slides built in a modern style. Professionally-designed placeholders speed up adding content. That gives you more time to focus on your message. How to Make a Cool (Unique) PowerPoint Presentation QuicklyIn the section above, you saw that Envato Elements is a great service to source unlimited awesome PowerPoint templates. But you might be wondering how you can use those starting templates to create a presentation of your own. In this section, we'll customize slides from The X Note. This is a template you can use to build amazing PowerPoint presentations. Best of all, it's included with your subscription to Envato Elements. Let's dive in. 1. Welcome SlideMost presentations could use a solid welcome that acquaints the audience with your content. That's why it's a great idea to start off with a welcome slide that sets the tone.    To customize this welcome slide, my first step is to cut down on the amount of text that I'm using. Slides with less text are more likely to stand out. Then, I'll simply add an image on the left side; in my case, I'll go with a logo. Finally, I'll update the placeholder text at the top of the slide with branding details.    That's it! In just a few clicks, I've created a welcome slide that starts my presentation simply and effectively. 2. The App in ActionThis slide may not apply to every presentation, but if your product is used on mobile, this slide is a must! Show the product in action with a device mockup slide.    To customize it, I built a mock-up screenshot of my app. Then, I pasted it on top of the iPhone graphic. Then, I simply customized the text surrounding the screenshot to bring more detail to the app.    Showing a product in real life can help a user picture how it works. That can ultimately lead to sales, so don't leave this slide out. 3. Meet the TeamTime and time again, I recommend using a slide to introduce a team. That might be the team that helped build a presentation, a company, or that'll lead to the next project.    To customize it, just click on the image placeholders and replace them with your team's images. And for a bit more customization, I've selected the background circles and filled them with a different color on the Shape Fill option.    With your team's faces front and center, you can build a personalized sense of the key contributors. For more ideas on customizing PowerPoint templates, check out the tutorial below: 5 Cool PowerPoint Presentation IdeasWhether your PowerPoint presentation is for your business or for a personal project, you want it to make an impact. Here are five presentation ideas to help you make a memorable presentation: 1. Invest in a Premium Presentation Template   You may think it's a good idea to get cool PowerPoint design templates free. While it's true that free cool PowerPoint templates are available, you can't always count on the quality to be there. Plus, most free templates don't offer support. You're much better off investing in a high-quality premium PPT template from a reliable provider. 2. Use PowerPoint's Animation EffectsPowerPoint has some great animation tools that can add interest to your PowerPoint Presentation. Here's a great PowerPoint tutorial to help you learn more about animation: Plus, many of the cool PowerPoint themes in this round up include animation effects. 3. Integrate the Presentation Into Your BrandingThis idea is especially important for businesses, but it can also be important for your personal brand. Your presentation should look like it belongs to you or your business. Part of branding includes visual branding:
   Easily customize the cool presentation PowerPoint templates described here to add your own personal look and feel. 4. Don't Forget the Title SlideThe title slide is one of the most important elements of a presentation because it's what your viewers see first. It needs to attract attention and make the right impression. A good way to do this is by incorporating an image or even a short video. 5. Stay Focused   It's better to have a shorter, more focused presentation that sticks to the point. Long presentations that stray from your presentation's purpose tend to lose the viewer's attention. Even worse, a rambling presentation could make a bad impression--the very opposite of what you want your presentation to do. 5 Cool PowerPoint Presentation Design Trends for 2021We've gathered some of the best presentation trends happening this year. From the use of infographics to the importance of the copy and an especially designed template. Check them out here: 1. Add Infographics to Your PresentationHere's a useful trend you won't want to miss. Infographics combine data and visual representation with analysis. And they're a great way to enhance any presentation.    Using infographics brings a lot of benefits. There's nothing that says you know your stuff like sharing some data-rich research and analysis. That's why using infographics in presentations helps you show your knowledge. 2. Don't Overcrowd the SlidesThis is a good trend to follow. Its biggest advantage is that you won't overwhelm your audience with dozens of elements per slide. Review your presentation. Spend some time eliminating the objects and text that aren't essential. Your audience will thank you later. 3. Go for a Special Purpose TemplateIt's fun to browse through our collection of premium templates for your next presentation. But make sure you choose one specifically made for what you need. This will show you dedicated your time and effort to produce the best presentation possible, tailored to the occasion. Our libraries in Envato Elements and GraphicRiver have presentation templates to cover any topic. From business and finance, to medical and education, we've got everything covered.
4. Include Your Contact DetailsKeep this trend in mind when you're making your presentation. The last slide of the best PPT presentations always includes the contact information of the presenter. So, the audience can follow-up with questions and comments. 5. Write Great CopyThe copy you write for your presentation is as important as the design. Make it concise. Make it persuasive so you can successfully pitch the idea to your audience. Write clearly. Explain the benefits and the facts. End your presentation with a call to action. 5 Cool PowerPoint Presentations (Interesting Design Examples)Many talented presenters have paved the way with cool presentations. Here are five of my favorite slide decks that you can look to for inspiration: 1. Blitzscaling Book TrailerReid Hoffman is the co-founder of LinkedIn. Since leaving the company he's made his mark as a big thinker with his podcast and new book, Blitzscaling. This "book trailer" is the perfect example of using simple, colorful slides. 2. How to think like a startupWho hasn't thought of launching a startup in 2021? This PowerPoint presentation is the perfect example to draw inspiration if you're preparing your big idea. 3. The Outcome EconomyThis inspirational slide deck does a great job of balancing imagery with text. Look to it as a source of inspiration for creating great visual presentations. This example is informative but lacks "walls of text" that bore your audience. 4. How LinkedIn built a Community of Half a BillionIt's always amazing to study the success stories of companies like LinkedIn. This inspiring slide deck with a nice theme will show you how LinkedIn grew to a huge user community with a few clever approaches. You might be able to borrow these techniques to grow your project. See more amazing examples of cool PowerPoint templates in the round-up below: 5. Digital 2020 Global OverviewInfographics are a great way to highlight data in a presentation. This presentation features plenty of them. Find More Cool and Unique PPT TemplatesI've shown you some of the best presentation design ideas and trends to create unique PowerPoint presentations. Now, I'd like to share with you more premium templates. Our templates from Envato Elements and GraphicRiver are better than any cool PowerPoint templates for free out there. Don't forget to check our complete and detailed guide on how to use Microsoft PowerPoint to create the best presentations:
Using Cool Premium PowerPoint Templates Versus Free PPT Themes (In 2021)Are you still on the fence about using a premium template to build your next presentation? It helps to understand how premium templates are different. Sure, there are plenty of free cool PowerPoint templates out there. But premium templates have features that you just won't find in the free alternatives. Here are a few reasons to spring for premium PowerPoint templates:
   A premium PowerPoint template will save you hours of design work, and you won't have to sift through the free options to find one that works. That's why you should strongly consider Envato Elements to source your next presentation template. One flat-rate, thousands of nice PowerPoint templates. All are under a single, simple license. Envato Elements isn't the only way to source nice PowerPoint templates. If you don't need unlimited downloads, you can buy cool PowerPoint templates one-by-one at GraphicRiver. Check out the section below to see the best PowerPoint templates from the GrpahicRiver library. Common PowerPoint Questions Answered (FAQ)Whether you're an experienced presenter who knows all the PowerPoint tricks, or a beginner, questions about this topic will always come up. Let me help you with some answers to the frequently asked questions: 1. What Versions of PowerPoint Exist?There are many different options for how you can buy or license Microsoft Office. Here are the most common ways that you can buy or use Office:
2. What Types of Presentations Are There?First, define what type of presentation you need to deliver. There are many types. Each will give you a different result. Here are the most common:
3. Should I Use a Presentation Outline?The best thing you can do is write a presentation outline. It'll help you break the project into easy-to-conquer tasks. While it may seem like an extra step, we guarantee you that it'll save you time in the long run. The benefit of using an outline is that your presentation will be more cohesive. Every point will fall naturally into place. Check more details in our guide: 4. Can I Convert Keynote to PowerPoint Files?If you love to use Keynote for your presentations, but you need to convert it to PPT for other users, we can help you. All you've got to do is export your Keynote file to your desired format. Check out how here: 5. How Can I Include Data in My Presentation?The best way to show data in your presentation is by using charts and graphs. While PowerPoint has built-in chart and graph options, they tend to be flat. And it's likely audiences have already seen those default templates. To tell great stories with data in PowerPoint, it helps to use great-looking chart templates, like the ones from Envato Elements. More Great PowerPoint Resources on Envato Tuts+We've shown you a few easy ways to customize your cool PPT templates to make awesome PowerPoint presentations. Discover how to make a cool PowerPoint presentation quickly and keep learning more about using PowerPoint:
Download Our eBook on Making Great Presentations (Free PDF)Need more help? We a helpful resource that'll walk you through the complete presentation process. Learn how to write your presentation, design it like a pro, and prepare it to present powerfully. Grab our eBook: The Complete Guide to Making Great Presentations. It's available for FREE with a subscription to the Tuts+ Business Newsletter.    Create an Impressive Presentation Today With These Really Cool PPT TemplatesWe've just explored 25 really cool new PowerPoint templates that can help you create a winning presentation. Browse through these awesome PowerPoint templates I've shared to find the perfect one for you. You can also find more interesting PowerPoint templates on Envato Elements. There are also some unique PowerPoint templates on GraphicRiver. Editorial Note: This post has been updated with contributions from Maria Villanueva, Andrew Childress, and Nathan Umoh. Maria and Nathan are staff writers for Envato Tuts+. Andrew is a freelance instructor for Envato Tuts+. |
| A Comprehensive Guide to Flexbox Alignment Posted: 22 May 2021 11:34 PM PDT Alignment is probably the most confusing aspect of flexbox. The flexbox layout module has a handful of alignment properties that behave differently under different circumstances, and when using them you might not necessarily understand what is happening or why. However, if you know what to pay attention to, alignment is less complicated than it first appears. This tutorial will help you understand flexbox alignment perfectly. This Flexbox GuideIn this guide to flexbox we'll cover the following things:
Explainer: Flexbox AlignmentCheck out this video explainer if you prefer things to be visual; read on for the written version below! A Tale of Two AxesWhen using flexbox we work with two axes: the main and cross axes. As their names suggest, these axes form a hierarchical relationship, the main axis being superior to the cross axis.    This hierarchical relationship constitutes the main difference between flexbox and CSS Grid Layout. By design, CSS grid has two non-hierarchical axes: the row and column axes. This is because the creators of web standards intended CSS grid to be used as a two-dimensional layout model. Flexbox, on the other hand, has one primary and one secondary axis, as its purpose is to be a one-dimensional layout model. The cool part about flexbox is that you can define the direction of that one dimension by setting the position of the main axis, therefore you can create both row-based and column-based layouts. To avoid being confused by alignment properties, always keep in mind that when you use flexbox, you are working with a one-dimensional model. Even if your layout looks like it has two dimensions (i.e. rows and columns), flex items can only flow in one direction, along the main axis. You can justify the flex items in that one direction and align the spacing between the individual items along the cross axis. Begin by Defining the Main AxisThe direction of the main axis is determined by the flex-direction property–there are four possible values:
Let's see how this looks in the browser. I'll use very simple HTML markup, just nine boxes stacked upon one other: <div class="container"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> <div class="item item-6">6</div> <div class="item item-7">7</div> <div class="item item-8">8</div> <div class="item item-9">9</div> </div> The outer div with the 1. Left to Right: rowAs mentioned, the default flex direction is .container { display: flex; flex-wrap: wrap; flex-direction: row; } When 2. Right to Left: row-reverseWhen flex-direction is given the value .container { display: flex; flex-wrap: wrap; flex-direction: row-reverse; } If you look at the numbering of the flex items you can see that now, each row is numbered from right to left, but the items still wrap vertically downwards. If you also want to reverse the direction of the cross axis you need to use 3. Top to Bottom: columnWhen the .container { display: flex; flex-wrap: wrap; flex-direction: column; max-height: 35rem; /* so that items wrap */ } Now you'll see the numbering of flex items doesn't follow rows, but columns. This is where the one-dimensional nature of flexbox is probably the most visible. The items will wrap only if the container is given a fixed height. 4. Bottom to Top: column-reverseI expect you're seeing a pattern developing here. When .container { display: flex; flex-wrap: wrap; flex-direction: column-reverse; max-height: 35rem; /* so that items wrap */ } As you can see below, the numbering of flex items begins at the bottom left, moving upwards and to the right. Again, to change the direction of the cross axis, you need to use Flex-flow ShorthandThe flex-flow: column wrap; instead of: flex-direction: column; flex-wrap: wrap; Flexbox Alignment PropertiesFlexbox alignment can happen along both the main and cross axes. One of the properties ( As you might expect, the behaviour of the alignment properties depends on the flex-direction property. For instance, Alignment Along the Main AxisThe justify-content property aligns flex items within the flex container along the main axis. It distributes the extra space left after the browser has calculated the necessary space for all items in the flex container. The justify-content property can take five values:
To use The following pen shows how the different values of the Alignment Along the Cross AxisTime to take things to the next level. You can use three CSS properties to align items along the cross axis. Two of them ( Single-Line AlignmentThe Both can take the following values:
The pen below shows how the Naturally, when Multi-Line AlignmentThe align-content property makes multi-line alignment possible along the cross axis. It determines how flex items in multiple lines are spaced apart from each other. The align-content property has no effect on a single-line flex container (for instance, when the content doesn't wrap). It can take six different values:
Below, you can see various pens showing how the different values of the
These first two examples don't have a single-line property ( If you've grasped everything that we've gone over so far, you've done very well! You now have a solid basic understanding of flexbox alignment. ConclusionWe're done! To recap; the most important thing to remember is that you need to keep the directions of the main and cross axes in mind. Always begin your alignment by setting up the
|
| 20 Creative (& Aesthetic) Google Slides Presentation Design Ideas for 2021 Posted: 22 May 2021 06:55 AM PDT There's nothing worse than a boring presentation. When it comes to engaging presentations, they all have two things in common: a confident presenter and a creative and aesthetically pleasing slide deck.    There are many ways to add a bit of creativity to your presentation. To help you design a stunning presentation, we've put together a collection of 20 creative Google Slides presentation design ideas for 2021. Find Creative Google Slides Templates On Envato ElementsBefore we dive into the actual design ideas for Google Slides, one thing is certain: you'll need a Google Slides template to use as a starting point. One of the best places to find creative Google Slides templates is Envato Elements. It's a subscription-based marketplace that offers thousands of Google Slides templates as well as other design assets for one low monthly fee. That's a pretty compelling offer.    Download as many Google Slides templates as well as web mockups, stock photos, and other design assets as you want. Customize them to your needs and use them in an unlimited number of projects. There are plenty of creative Google Slides themes for you to explore. Another great place to find Google Slides templates for creatives is GraphicRiver. Here, buy individual Google Slides templates. It's perfect if you only need a single template for your presentation.    20 Creative Google Slides Design Ideas For 2021 PresentationsBelow, you'll find 20 creative Google Slides design ideas that you can use for your presentations in 2021 and beyond: 1. Go MinimalA minimal slide design allows the contents of your presentation to stand out more. Your audience is more likely to focus on what you've got to say when they're not distracted by the design of your slide. If the minimal design appeals to you and the message you're delivering is very important, consider using a minimal Google Slides template like the Rhyme template.    2. Use a Consistent MotifA consistent motif throughout your presentation could be a great way to enforce your message. If you use a brand icon or a part of your logo, build brand recognition throughout the entire presentation. You're only limited by your imagination here. For example use:
Take cues from the Creativiti Google Slides template below:    3. Play With Color BlockingColor blocking refers to using color in large sections or in contrasting tones. This is effective to make a better distinction between text and visual elements on your slide, or even between two different parts of your text. The Value Google Slides template is a good example of using color blocking to your advantage.    4. Be Bold With FontsThe Asoka template is a perfect choice of how to use fonts to draw attention to your presentation. Simply by increasing the font size, you can add more visual interest to an individual slide. Another way to use fonts to your advantage is to use bold font for slide titles or for different presentation sections.    You can also overlay text over photos or other imagery in the slide. This will instantly draw the eye towards that part of the slide. So, it's a handy technique to use when you want your audience to remember a certain point. 5. Make a Statement With Presentation Cover SlideYour cover slide sets the tone for the entire presentation. It's the perfect opportunity to give a clue of what your presentation will cover and to show off your brand. As such, your presentation cover needs to intrigue the audience and make them interested in the content to follow. Choose a high-quality image and incorporate your brand elements. Use your logo or add a color strip in your main brand color like in the Creva template.    6. Use Creative Image CropsIn most presentations, images will be cropped into a square or rectangular format. Break the convention and make sure your presentation stands out by using more creative shapes for your photos. Use a circle or experiment with more abstract shapes like in the Healthcare Template below.    7. Spice Up Presentations With IconsImages, graphs, and charts aren't the only way to make your presentation more visual. If you don't have any data to share, consider using icons. Use them to signify when a new presentation section is coming up or on individual slides to emphasize certain points. This template makes excellent use of icons throughout various slides.    8. Go Back to Basics With Black and WhiteUsing a black and white Google Slides template is a perfect choice if you want a minimal presentation. It's also a good choice if you want to design a presentation with a more corporate look and feel. The Binno template is a beautiful black and white Google Slides template. Use it as an inspiration for black and white presentation design.    9. Alternate Slide LayoutsConsider using a variety of slide layouts to make your presentation more interesting. This includes experimenting with text and photos as well as using a pure text slide followed by an image slide. You can also add slides that have nothing but infographic elements when you need to present data visually.    10. Opt for a Vertical TemplateA horizontal layout is pretty standard when it comes to presentations. But that doesn't mean you can't break the rule and opt for a vertical Google Slides template. This is a great way to share your presentation in a new way and keep your audience engaged at the same time. Take inspiration from the Lora Google Slides template.    11. Use Maps When Discussing LocationsMap slides are absolutely crucial when it comes to presentations involving locations. Use them to show a planned expansion into new markets or to show existing market share of your company or products. The Shining template has several map slides to choose from and is a good example of how you can use maps to your advantage.    12. Experiment With Neon AccentsAdding neon or otherwise bright-colored accents to your presentation is a good way to not only draw attention to important parts of your presentation, but also to make it stand out. This is useful if you're creating a business pitch or proposal presentation.    13. Have Fun With Duotone Color SchemesDuotone color schemes are very trendy right now. So, if you want to make sure your presentation follows current design trends, use this to your advantage. You can use the duotone color scheme on the cover of your presentation as well as an overlay for other images in your presentation. The Vibrant Google Slides template makes creative use of the duotone trend.    14. Use IllustrationsAnother creative presentation design idea is to use illustrations in your presentation. This can be a great way to make your presentation truly custom and to reinforce your brand. Use them in place of images or only on some slides — the choice is yours. Look at how the Moujive template adds illustration elements to different slides.    15. Try a Color SplitConsider using two different colors on the same slide. This is sure to capture the attention of your audience and make a statement. For this to work effectively, consider using complementary colors such as red and green or blue and yellow. The Divergent template is a good example of a bold Google Slides presentation template with a color split.    16. Draw Attention With Dark BackgroundUse a dark Google Slides template for a more dramatic presentation. They can look quite elegant, so a dark Google Slides template is a good choice for a fashion or luxury brand. Keep in mind that you'll need to use a vibrant color as your call to action color to ensure your message gets across. Draw inspiration from the Vannie Google Slides template to pull this off effectively.    17. Use Video And MusicDon't be afraid to add video or music to your presentation. Use music to open up your presentation and add videos where you need a lengthy explanation of a particular topic. Or use this tip for any type of presentation. It works well with any Google Slides template.    18. Try an Abstract LookAbstract shapes are another design trend that's all over social media networks. Quickly add it to your presentation by using a Google Slides template with an abstract design. If you're making a portfolio type presentation where you need to show off your creativity, the abstract elements will come in handy. They work well for presentation slide backgrounds. You can also use abstract elements on slide breaks and on the cover of your presentation.    19. Shake Things Up With AnimationAnimation and slide transitions add more visual interest to your presentation, but you've got to be careful not to overdo it. Save the animations for announcing a new idea in your presentation or for the key slides. There's no shortage of Google Slides templates for creatives that are already animated like the Matrid template below. So, all you've got to do is add your content in.    20. Get Inspired By Retro And Pop Art DesignRetro design is another trend that's pretty popular right now. Use it as an inspiration when designing your Google Slides presentation, especially if your brand has a more vintage look and feel. You can also use pop art as an inspiration for your presentation design if you want to use vibrant and bold colors to make a statement. The Memphis Google Slides template is a good example of a template influenced by retro design trends.    How to Create an Aesthetic Google Slides PresentationOnce you've grabbed a premium Google Slides template, start customizing it with your content. To customize your Google Slides template and create a more aesthetic presentation, follow the steps below. For this examples, we'll customize the premium template, Alevera. You'll find it over on Envato Elements. Download the template to follow along or use your own favorite template.    Let's get started: 1. Select Your SlidesBefore you even begin to customize the template, you'll want to choose the slides that to use. Alevera comes with many different slide layouts, but not all of them are going to fit our particular presentation. Pick the slides that you want to use and delete the rest.    2. Add in ImagesOur template has many gray blocked image placeholders where we can add our images in for each particular slide. The template makes it incredibly easy. All you've got to do is click on the gray place holder and right click. From there, choose the menu option, Replace Image. Then choose the image that you want to appear in that particular placeholder.    3. Choose Your Color SchemeWhile our template comes with a nice looking color scheme, we want to change it to fit our particular presentation a bit better. To change the color scheme, go to the top menu header and choose the View > Master options. You'll be brought to the master slides editor where you can then select the Color button on the top header. From there, select the Choose Colors Theme drop down menu. Edit the colors of the template how you see fit.    4. Add in Your Content Via DictationWhen it comes time to filling in the slides with your content, the obvious option is to type in the content. But Google Slides gives you the option to convert speech into text, so you don't have to type in the text. To add your text via dictation, select Tools > Voice type speaker notes. The Microphone icon now appears on your screen. To start recording your voice, click the Microphone icon and begin speaking. You'll see the text show up on your screen. When you're done recording, just click the Microphone icon again.    5. Add AnimationsAnimations are a great way to add interest to your presentation. When used in a subtle way, they create a professional feel to the presentation. To add animations to your slides, choose the Insert > Animation menu option. A right hand menu will pop up where you can add in where you can choose the specific animation you want for your slides and other animation details.    Now let's have a look at the top five design tips for your aesthetic Google Slides templates. Top 5 Design Tips for Creative & Aesthetic Google Slides PresentationsTo help you create the best Google Slides presentations, we'll now go over the top five design tips that can make your presentations look their best: 1. Use Cursive FontsCursive fonts give a more elegant and sophisticated look to your presentations. The best place to add a cursive font is in your titles on your various slides and let the body of the slide have a normal font. This adds that creative touch that's sure to make an impression on your audience.    2. Use Colorful GraphicsCreative and aesthetic looking presentations benefit from adding colorful looking graphics. This coupled with white backgrounds really make the slides pop. Make sure to include graphics that fit in with the content that you're presenting. 3. Use Dynamic LayoutsThe layout alone for your Google Slides will indicate whether your presentation is a creative one or not. Using more abstract shapes and layering elements on top of these shapes is a great way to create a dynamic layout. It instantly tells your audience that you're delivering a creative presentation. They also have the added benefit of being more visually appealing than standard layouts.    4. Keep It MinimalTo create a more aesthetic presentation you'll want to take a more minimalist approach. Don't overcrowd your designs with too much text or too many images. Add only the essential elements to your pages and let the spacious layout do the talking. 5. Use a Black & White Color SchemeBlack & white color schemes give your presentation a classic but creative look. This works especially well when you've got photos that are black and white. You can also add a bit more creative flare to your black and white scheme by using a highlight color such as yellow.    Let's now have a look at even more Google Slides templates that you can use for your creative and aesthetic presentations. Find More Creative Google Slides TemplatesFor even more gorgeous Google Slides templates for creatives, we've got plenty of roundups that you can check out. Get inspired by these Google Slides template collections:
If you're ready to create your presentation with Google Slides, head on over to Envato Elements. Sign up so you can start downloading as many Google Slides templates as you want. Common Google Slides Questions Answered (FAQ)If you use Google Slides for your presentations, you'll most likely have a few questions about how the software functions. Below, we've collected five of the most frequently asked Google Slides questions and provided answers: 1. I'm New to Google Slides. Where Should I Start?Google Slides is a complete presentation software that can create any type of presentation. While the software can be complex, it's also very user friendly. You can create professional looking presentations in no time. Check out this quick start guide below for more information: 2. Can You Change Theme Colors?Absolutely! You can change your theme colors really easily in Google Slides even if you're using a template that's got a color scheme already implemented. To find out how to do this, check out the article below: 3. Is Google Slides Good for Making Pitch Decks?Google Slides is ideal for making pitch decks. You've got all the tools necessary to create a stunning pitch deck that your audience will love. To find out how to harness the power of Google Slides to create your next pitch deck, study the tutorial below: 4. Can You Create a Timeline?Timelines are absolutely doable on Google Slides. You can create any style of timeline in your slides. Find out how to create a timeline in this article: 5. Can You Create Your Own Templates?Google Slides is a very flexible piece of software that allows you to easily create a template that you can reuse. Find out how to create your own template below: Need even more help with navigating the Google Slides software? Check out the next section where we go over even more helpful resources. Learn More About Google SlidesGoogle Slides makes it easy to create a presentation and collaborate with others on it at the same time. But there's more to learn about Google Slides. We've got plenty of tutorials to get you started:
Design a Creative and Aesthetic Google Slides Presentation Right NowAfter reading this article and studying the various creative Google Slides presentation ideas, you'll be well on your way towards designing a stunning and memorable presentation. Don't forget to start with a great template as a professionally designed Google Slides template will save you a ton of time. If you're looking for a creative and aesthetic Google Slides template, head on over to Envato Elements. This is the best choice if you need other design assets on a regular basis. For a single creative Google Slides template to use right now look on GraphicRiver to buy individual Google Slides templates. Once you've got your presentation template in hand, start implementing the tips from this article. Happy designing! Editorial Note: This post has been updated with contributions from Daniel Strongin. Daniel is a freelance instructor for Envato Tuts+. . |
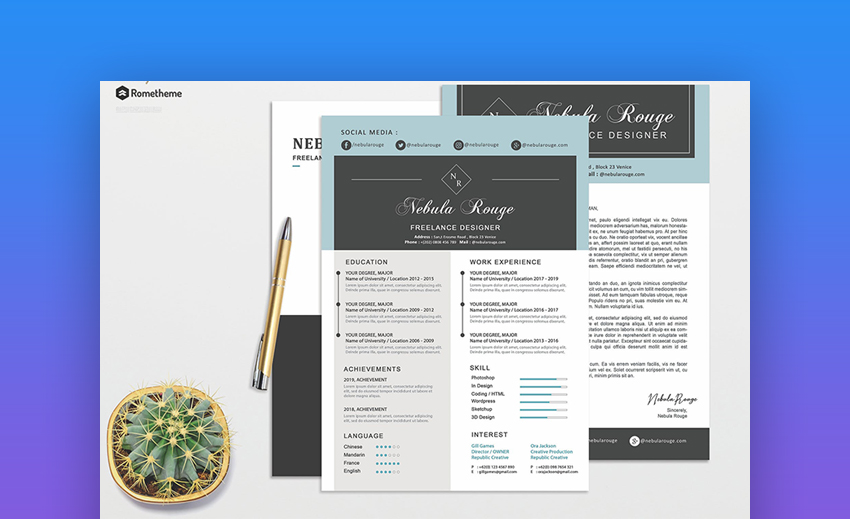
| 25+ Attractive (Eye-Catching) Resume (CV) Templates With Stylish Aesthetics 2021 Posted: 22 May 2021 05:55 AM PDT Your resume is the most important document when it comes to your job search. That's why you need a great resume that lists the important information and has an attractive design. Highlight your skills with attractive, eye-catching resumes that'll land you the job you're looking for in 2021.    Designing attractive resumes is easier than ever nowadays, thanks to premium visually appealing resume templates that already have all the necessary elements in place. Eye catching resumes will make you stand out among hundreds of other applicants. This increases your chances of getting called for an interview. It may be tempting to hunt for free stylish resume templates, but keep in mind that this usually comes at a different cost. You need to invest time into searching. You'll likely need to invest extended time for edits and customization (which depends on your software fluency, too). Keep in mind that free stylish resume templates may also not be entirely free, especially for commercial use.    Premium options can save time, tend to come with more options, and also include commercial licensing. It's easier to find what you need and get your project finished, as opposed to hunting for an attractive resume templates free download file. Prepare for a time investment and limited licensing. Looking for premium options at low price? You can find a wide variety of stylish resume templates on Envato Elements. Or look for eye-catching resume templates on GraphicRiver. There's so many eye catching resumes to check out, download, or take in as design inspiration. Find (Stylish) Attractive Resume CV Templates on Envato Elements for 2021Envato Elements is one of the best choices when it comes to finding a marketplace full of beautiful and attractive resume templates. You'll find plenty of different resume designs with stylish aesthetics. Use them for any type of job.    What's even better, download as many stylish resume templates as you need. Use a different resume for each job you're applying for. You'll also find other design elements such as fonts. Download them and use in your resume to create attractive and eye-catching resumes. 5 Eye-Catching Resume CV Template Designs From Envato Elements for 2021Take a look at some of our attractive and eye-catching resume templates that are available for download on Envato Elements. You'll find resume and stylish CV templates suitable for any job industry that requires beautiful and modern designs: 1. CV Attractive Resume Templates   This template features a modern and bold design suitable for any type of job application. It comes complete with a cover page that you can use as a portfolio, a one-page resume, and a matching cover letter. Customize the template in InDesign. Easily change fonts, colors, and upload your own images thanks to image placeholders. If you're looking for attractive resume templates that are versatile too, this is a great fit. 2. Modern CV and Resume - Eye-Catching Resume Template   The Modern CV and Resume template features an attractive, black and white design. You'll get a two-page resume template. It's perfect for when you've got a lot of experience or need to provide more details about previous work history. Customize this stylish CV template in Photoshop or Illustrator. It's a modern and premium alternative to attractive resume templates for a free download. 3. Resume Vol 52 - Attractive CV Templates   If you're looking for a creative resume that's sure to make you stand out, check out the Resume Vol 52 template. This stylish CV format includes a colored sidebar, so your contact and personal details stand out from the rest of the resume. Easily customize the template with InDesign. 4. Resume - CV Attractive and Eye-Catching CV Templates   This attractive and beautiful resume template features a clean and elegant design. Edit it using InDesign as well as Word. The stylish resume template includes a one-page resume with well-organized layers and predefined paragraph styles. Visually appealing resume templates can prove to be a versatile choice. 5. Resume - Awesome Attractive Resume Templates   This aesthetic resume template is an awesome visual template that comes with a cover page, one-page resume, and a matching cover letter. The template has easily identifiable sections. Customize colors, fonts, and other elements of the resume using Photoshop. Envato Elements (Design Without Limits)   Envato Elements has a very compelling offer. For a low monthly fee, you get access to thousands of design elements. It includes attractive resume templates that you can download and use as many times as you'd like. This means you can try out a whole host of stylish resume templates without worrying about extra fees. That's right! Each item can be used in an unlimited number of projects and there are no limits to the number of design elements and assets that you can download. This subscription is a better option for your job hunt than eye-catching resume templates that are free.    But, if you prefer buying attractive CV templates on an individual basis, check out our collection of eye-catching resume templates on GraphicRiver. 25 Attractive Visual Resume CV Templates on GraphicRiver for 2021GraphicRiver is another popular marketplace where you can find beautiful and modern resume and CV templates. If you only want to buy a single resume template, GraphicRiver is an excellent choice. It's a great alternative to the attractive resume templates for a free download found elsewhere online.    Take a look at 25 of our best-selling, visual resume templates from that marketplace. There's so many attractive CV templates to check out: 1. Webmaster Simple Creative Resume   This attractive resume format is very creative and organized. Each section is clearly defined and easy to read. These are must haves in the best attractive CV templates. It uses different colors to add a nice vibrant touch to your attractive CV. The included help file will help you download a free font that you can use with the template's Adobe Photoshop file. 2. Creative Patterned Resume/CV   Here we've got a very stylish resume template. Patterns are a very popular design trend in 2021, and this stylish CV template is bordered by a pattern that's eye-catching. Show off your skills and job experience with its neat design. Make sure you use the two-sided business card and cover letter in this attractive CV set! 3. Cool Colors Creative Resume/CV   You don't need neon colors to have an aesthetic resume. Beautiful resume templates, like this one, can often take a different approach. This stylish resume template uses two muted colors to draw attention to you and your career history. Try this resume and cover letter set for a professional look.
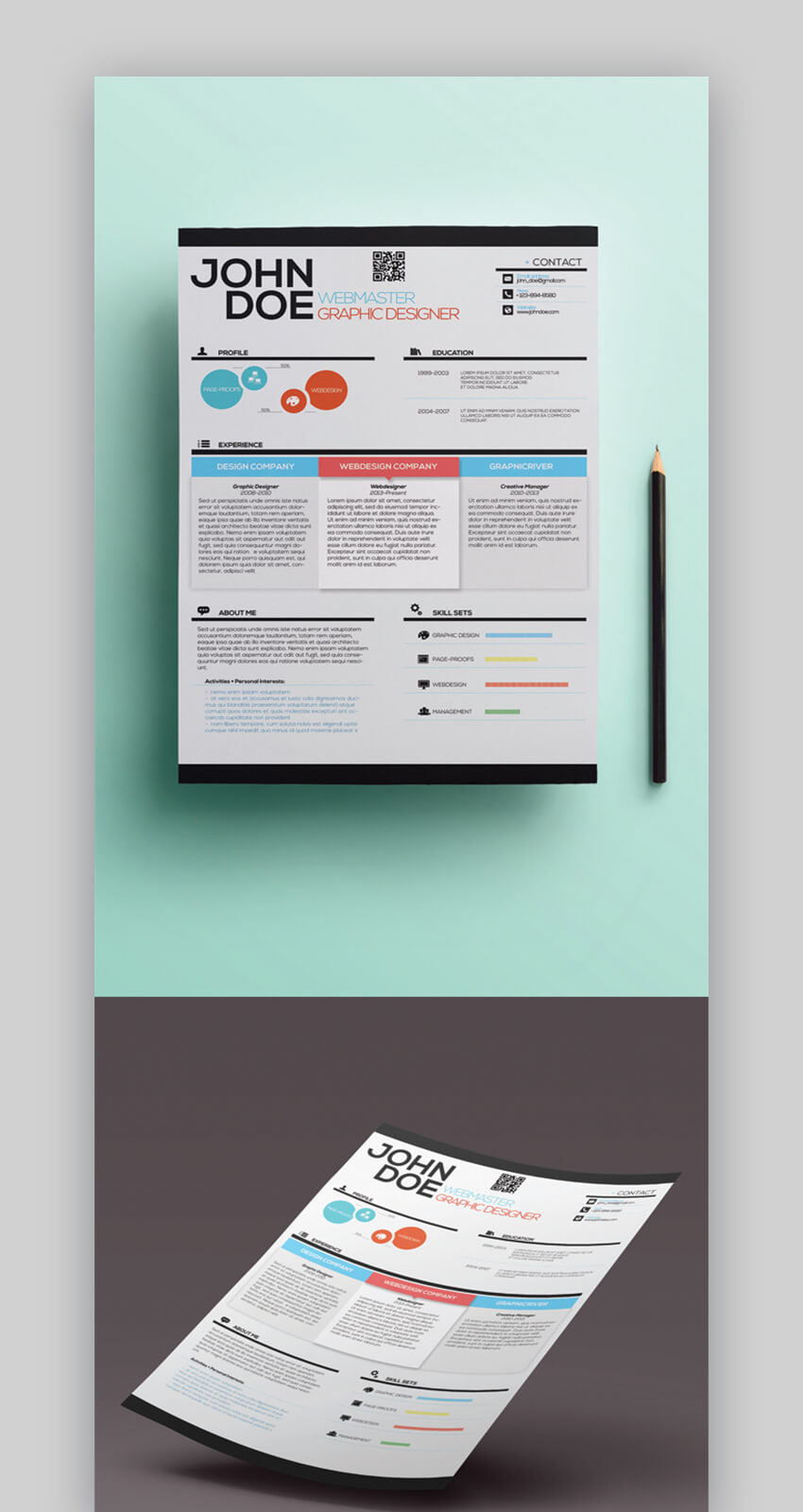
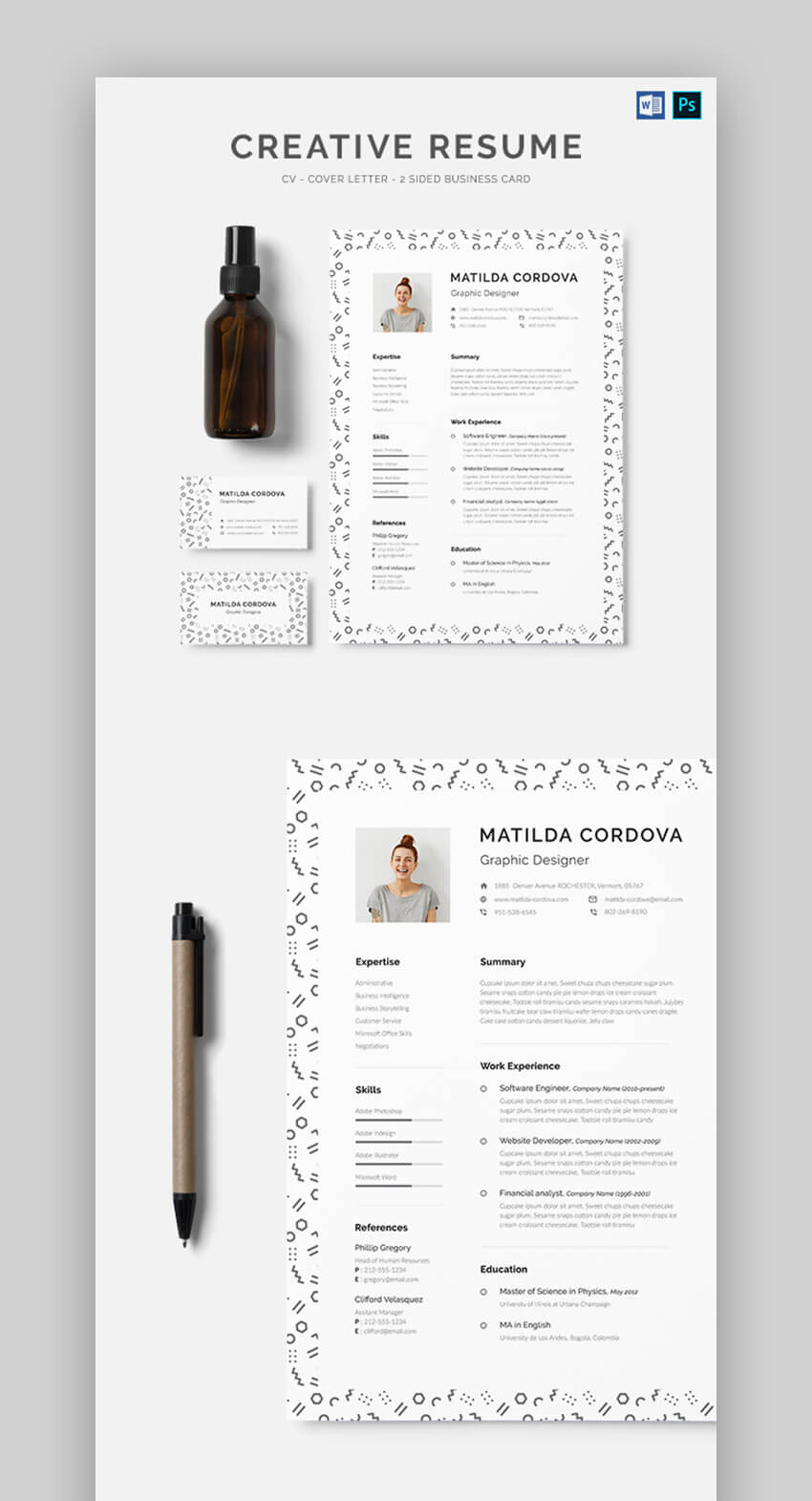
4. Simple CV Attractive Resumes - Modern Resume Template   This simple and attractive resume and CV template can be edited using Photoshop. It includes a one-page resume as well as matching a cover letter. The template includes two layout styles and two color options in an attractive resume format. Easily customize them to match your preferred color scheme. 5. Resume - Eye-Catching CV Templates   You may find free stylish resume templates, but none like this. Try this resume template if you want a contemporary and elegant look. The template includes four files, which includes a one-page resume and a matching cover letter. Customize this template in Photoshop as well as in Illustrator, InDesign, and Word. 6. Creative Resume - CV Attractive Resumes in Word Format   The Creative Resume is a great choice if you want a clean resume with stylish aesthetics. The template comes in Word format as well as Photoshop, Illustrator, and InDesign format. Easily edit it using your preferred program. The template is easy to customize and includes a matching cover letter and two premade color schemes. With its attractive CV format and many options, this is a great choice. 7. Black & White Eye-Catching CV Templates   Black & White Eye-Catching CV Templates is minimalistic, modern, and impressive. Easily customize this attractive resume template in Photoshop. This template is ideal for any professional job application. There are no free stylish resume templates that match up with this one. 8. Resume - Minimal Attractive Resume Template   This resume and CV template has a minimal, yet attractive design that's perfect for any type of job application. The template comes with three different layout templates, a matching cover letter, and a reference page. Edit this eye catching CV using Photoshop, InDesign or Word. 9. Single-Page Eye-Catching CV Templates   This visually appealing resume template is perfect if you're looking to send a single-page resume that's stylish but straight to the point. Showcase your education background, work experience, interest, and skills with icons and minimal text. Instead of using an eye-catching resume template that's free, choose this premium template. 10. My Clean Resume - CV Attractive and Beautiful Resume Template   This attractive and beautiful resume template features a two-column design with elegant typography. Edit this stylish resume template in Photoshop and Word. You'll get a resume page, reference page, and a cover letter. 11. Elegant Resume - Visually CV Attractive Resume   Edit this visually attractive resume in Photoshop and Word. It comes with predefined paragraph styles as well as a premade color scheme. The standout feature is the header section that includes a placeholder for your profile photo. This beautiful CV has a lot of potential. 12. Creative Eye-Catching Resume Template   Check out this stylish CV format. This template plays around with some fresh-looking icons. It's perfect for someone who wants to create a resume that's not too wordy. The colorful icons help direct the readers to each section of the resume. 13. Modern Resume - Creative Resume Template   This modern resume set includes a two-page resume. Thanks to its minimal and clean look, this stylish CV template would be perfect for a corporate position. Edit the template in Photoshop and you'll also get a matching cover letter. This attractive CV format works well for many different disciplines, too. 14. Creative RESUME - Modern Resume With Attractive Design   This creative resume template comes in four different color schemes. It includes not only a resume, but also a matching cover letter. Edit the template in Illustrator and Word and you'll also get a set of matching icons that you can use to spice up the design of your resume. Give this visually appealing resume a try today. 15. 4-in-1 Stylish Resume Template   This resume template comes with four unique pages:
Present relevant information in an orderly and clear fashion. When it comes to stylish resume templates, this one has a lot to offer. 16. Resume CV - Attractive Resume Template   The Resume CV template is a great choice if you need a visually attractive resume that includes a portfolio page. You'll also get a cover letter, page for references in this stylish resume template collection. The template comes in four different color variations. Edit it using Photoshop, InDesign, and Word. 17. Resume - Stylish CV Templates   This resume template has a contemporary and minimal design. It's a great choice for any type of job application and includes a matching cover letter design. Customize fonts, colors, and other visual elements of this eye catching CV using Photoshop, Word, or Illustrator. This stylish resume template also comes with a free icon set. Use this stylish CV template to showcase skills or highlight different resume sections. 18. Green Infographics - Attractive Resume Templates   This attractive CV template helps you create a resume that'll jump out and grab the attention of your future employer. The clever use of infographics helps you stick to a one-page document without having to leave out relevant information. It's a creative premium alternative to the attractive resume templates for a free download. 19. The Designer Resume - Visual and Creative Resume Template   The Designer Resume was designed with designers and creatives in mind. As such it includes an aesthetic resume, portfolio, cover letter, and a matching business card to boot. It's a great choice if you're applying for a designer position. Easily customize this stylish CV using Photoshop. 20. Retro Resume Design - Visual Resume Template   Retro design is a popular design trend when it comes to beautiful resume templates. Your resume design will be on point with the current trends if you use this aesthetic resume template. Use the template for any type of a job application. Edit it using Photoshop. 21. Resume CV - Modern Resume Template With Stylish Aesthetic   Here's another great option if you don't want to use eye-catching resume templates that are free. The Resume CV has a modern and aesthetically pleasing design with a header section that's sure to make you stand out. The template features a two-column layout and comes with a portfolio and cover letter page. Use Word or Photoshop to customize this template to your liking. 22. Material Resume - Attractive Resume Template   Consider this stylish resume template if you're a fan of the material design. This beautiful CV features a nicely organized two-column layout. There's even an image placeholder where you can include your profile photo. Few free stylish resume templates can offer that. Edit the stylish resume template in Photoshop as well as Word and you'll also get a matching cover letter design. 23. Creative Resume - Clean and Modern Resume Template   This creative resume template includes a three-page resume. It's perfect for anyone who has a lot of experience under their belt. The template comes in Photoshop and InDesign format. Easily edit the premade color scheme and paragraph styles to reflect your personal preferences. If you're looking for eye catching resumes, check this one out. 24. Creative Resume - Karl   Creativity and organization need to be married on your resume. They are a solid recipe for an attractive resume format. Thankfully, the Karl resume template knows how to unite both concepts. There's plenty of white space here, and icons and graphics share important information creatively. This print-ready attractive CV format comes with free fonts and is fully editable. It's something free stylish resume templates don't offer. 25. Pink & Blue Resume/CV Template   Our last GraphicRiver resume template adds touches of color to tie together your CV. This attractive resume is both professional and appealing. The use of white space and sections makes it very easy to read. You'll be able to tell a hiring manager who you are and about your career through this attractive resume format. With this CV, land at the top of the candidate pile. How to Customize a Photoshop Resume TemplateSo, you've narrowed down your search through attractive resume templates and found the perfect match. What's next? Let's walk through some quick tips for Adobe Photoshop that'll help you get your eye catching CV template edited and completed in a snap. We'll use this attractive resume template in this demonstration. Feel free to download it and work along or use a different Photoshop resume template of your choice.    Let's get started: 1. Photoshop Layers Are an EssentialLayers are one of the most powerful parts of working in Photoshop. To open up your Layers panel, go to Window > Layer. Here, we can see the layers within this Photoshop document. In this case, many of them have been arranged into folders. We can expand a folder by clicking on the arrow beside it, in the Layers panel. To delete a layer, click on the layer to select it. Then, click on the Trash icon, at the bottom of the Layers panel. To temporarily hide a layer, click on the Eye icon, to the left of the layer. This will toggle visibility on and off.    2. Edit Text in Adobe PhotoshopLet's edit some of the text in our resume template. First, select the Type tool from your Tools panel. Then, click on the text that you'd like to edit. This will allow you to edit it. Or select the appropriate text layer from your Layers panel. Double click on the "T" icon, and it'll select the text for you. Then, proceed with the Type tool to make your edits. Want to change the font? Go to the Character panel. Open it up by going to Window > Character. You can also change the font color from this panel.    3. Move and Resize Design ElementsFreely move and resize parts of your stylish CV template too. First, turn to your Layers panel. Then, click on the layer holding the content you'd like to move or resize. If you have trouble finding it, toggle visibility on and off. This will help you see what's on the layer before making adjustments to it. Then, use your Move tool, located in your Tools panel. With the Move tool selected, click, hold, and drag to move content around your work area. To resize content, go to Edit > Free Transform. This will reveal resize handles that you can click and drag to scale and resize your content.    4. Change Color and OpacityWe can also change colors within our resume template. There's many ways to do this. Let's try a simple one. Navigate to the layer with the content you'd like to change. In this example, I'm going to change the color of the purple abstract shape in the composition. Select the layer that holds this content. Then, go to Image > Adjustments > Hue/Saturation. We can use this slider to adjust the hue, saturation, and lightness of this color. Toggle Preview On to see your new color choice before you commit to one. Click OK when you're happy with your color choice.    5. Add Images to Your Photoshop DocumentIn our example resume template, there's a place for a profile photo. Let's walk through adding that photo to our stylish CV template. For this example, we'll use this stock image from Envato Elements. First, open your photo in Adobe Photoshop. Then, go to Select > All. Next, go to Edit > Copy. Then, return to your resume design template. Go to Edit > Paste. Now, your photo will be pasted into your document. But it's likely to need some repositioning and resizing. Use the Move tool to reposition your photo. We can also use Edit > Free Transform to resize our photo, as we did prior. In this resume design, there's a shape where our photo is supposed to display. How do we do that? Well, make sure your image layer is above the profile picture placeholder shape. Then right click on the layer and select Create Clipping Mask. Now, the photo will only display within that shape.    How to Customize an InDesign Resume TemplateBut Photoshop isn't our only option when it comes to visually appealing resume templates. A lot of eye catching CV templates out there are for Adobe InDesign. Check out these quick tips to help you customize your favorite stylish resume templates. In this demonstration, we'll use the following stylish resume template for InDesign. Download this template and work along or use an InDesign template of your choice.    Let's get started: 1. Check Out Your InDesign PagesMany resume templates, like this one, might have more than one page. Make sure to check out your Pages panel. Go to Window > Pages to open it up. The first page in this InDesign document is the matching cover letter. Then, page two has the first page of the resume, and page three is a second resume page. Click on the Trash icon at the bottom of the Pages panel to delete any pages you don't want to keep. Right click on any page and select Duplicate Spread to create a duplicate page. You can also click and drag pages to sort and reposition them, here in the Pages panel.    2. Edit Text in Adobe InDesignEditing text is an essential when it comes to editing your resume template. To get started, select the Type tool in your Tools panel. It's highlighted below, on the left. Then, click on the type that you'd like to edit. Proceed to edit as you would in most word processing software. You'll notice that the text is held in a rectangular frame or a text box. Note that this box can be resized by clicking and dragging on any of the visible resize handles. This won't resize the text. Instead, it'll make the visible area that can hold text larger. To change things like the font size, go to the Character panel. Open it up by going to Window > Type and Tables > Character.    3. How to Change Colors in InDesignTo change the color of one of the shapes in your resume template, start with the Selection tool. Then select the shape or rectangular frame that you'd like to recolor. Turn to your Tools panel and click on the Fill Color, towards the bottom of the panel. The other color there, that looks like an outline, is the Stroke Color. The Fill will apply color inside of the rectangular frame, while the Stroke will apply a colored outline around it. Clicking on the Fill Color will open the Color Picker. Simply choose a new color and then click OK to apply your new color choice.    4. Moving Design Elements in InDesignYou can also reposition and move contents in your InDesign resume template. To do so, let's turn to the Selection tool, again, in our Tools panel. It's highlighted in the screenshot, below. With the Selection tool selected, click on the content that you'd like to move. Then, click and drag to move the content where ever you'd like in your composition. You can also move content with the arrow keys on your keyboard. This can be handy when you just want to make small adjustments.    5. Import Images in Adobe InDesignWe can also import or place images into our InDesign document. This stylish CV template already has a space in mind for a profile picture. So, let's add one in. I'll use this stock photo from Envato Elements to do so. First, select the Selection Tool. Then, select the Rectangular Frame or shape where you'd like to import your imagery. Next, go to File > Place, and select your image from your computer. Click OK once you've done so. Then, InDesign will place your image within the shape. Double clicking on the image will reveal resize handles that you can use to resize the image within this space.    How to Customize Your Stylish Resume Template in WordOnce you download an attractive resume, you'll want to customize it. For this section, we'll use this stylish resume template:    We'll use page four of this template. Here's what it looks like without edits:    Here are some tips on how to customize your resume: 1. How to Change an Object's Color   To begin, select the object that you want to change the color of. You'll know that it is selected when a box with handles appears around it. When the object is selected, the Shape Format tab will appear. Click on that tab. Click on the Format Pane button and a sidebar will pop up. Select the Fill section. Then select the Fill Color button and choose the color that you want to change the object to. 2. How to Change Font Color   Select the text that you want to change the color of by highlighting it. On the Home tab, select the Font Color button on the toolbar. When you select this button, a color menu will drop down. Select the color that you want to make the new font color. 3. How to Insert an Image   To Insert an image, click on the Insert tab. In the toolbar, click on the Insert Picture button, then select the correct option for you in the drop-down menu based on where your image is located. Then double click on your image in its location and resize your image as needed. 4. How to Add New Text   To add new text, you'll need a new text box. To insert a new text, go to the Insert tab and in the toolbar select the Text Box button. When the Text Box button is selected a menu will drop down. Select the option that's right for you. Then, with the cursor where you want to add the new text, draw a diagonal line to add a text box. Begin typing your information. 5. How to Align Your Text   Begin by highlighting the text that you want to align. Next, click on the Layout tab in the toolbar. Then, click on the arrow next to the Align Objects button. A menu will drop down. From the drop-down menu select the option that fits how you want your text to be aligned. Your text is now aligned. 5 Quick Design Tips: To Make Your Resume More AttractiveYou've just seen all the different stylish resume templates that are available on Envato Elements and GraphicRiver. Now let's look at a few tips that'll help make your resume more attractive: 1. Make Your Resume Visual With Infographic ElementsInfographic elements such as icons, skill bars and charts can help recruiters and decision-makers to quickly identify the section that matters for the position. It makes your resume stand out so don't be afraid of using those elements in your resume design.    2. Use Contemporary FontsYour resume will appear more modern and visually attractive if you use modern fonts. Sans-serif fonts that can be downloaded from Google Fonts for free. Or premium sans-serif fonts found on Envato Elements can go a long way towards making your resume more legible and modern. 3. Pay Attention to the LayoutUsing a two-column layout is a great way to make sure the information is nicely organized and easy to follow. Get creative and experiment with the width of each column. For example, make the main column that lists your education and history wider. Make the other column narrower and include your contact information.    4. Spice Up Your Design With Creative Use of ColorUsing color for accents can make certain sections of your resume stand out. Use it in the header section to make your contact and personal details stand out more. Or use it in colored lines between different resume sections.    5. Use Bullet Points and Short ParagraphsMake use of bullet points and use short sentences and paragraphs. Statistics show that recruiters spend only six seconds on a resume. So, it's imperative your resume is easy to read. If you're using bullet points and concise copy, your resume is more likely to be considered. 5 Attractive Design Trends for More Stylish Resumes in 2021The world of design moves fast but offers a lot of inspiration. Your resume will stand out even more when you apply these attractive design trends for 2021: 1. Patterns and TexturesOne popular trend this year is the use of different patterns and textures in design. Page borders and headings are an easy way to integrate this trend into your resume. Consider using them to push or build an attractive resume format.    2. Fun TypographyA great font jumps off the page. This trend has many related trends this year. Use humanizing serifs, lowercase letters, and bold fonts on your resume. Combine this trend with our guide on how to choose the best font for your eye catching resumes: 3. Storytelling in DesignDesigners are looking to take consumers and users on a journey this year. This may seem tricky for your aesthetic resume, but it's surprisingly easy. Certain layout decisions can make your resume a creative journey through your career and accomplishments. 4. Vibrant MonochromeBright, vibrant colors are a trend on their own, but they can be paired with the monochrome trend. Instead of choosing different colors from across the color wheel, choose one lively color and its different tones and shades for your attractive CV format.    5. GradientsSticking with the color theme, gradients are also popular in the design world this year. Gradients blend two or more colors. Use gradients as a design storytelling tool to describe the evolution of your career. The Best Attractive Resume Templates Online in 2021 (Envato Elements vs. GraphicRiver)You've probably already decided that you want a premium attractive CV format. But you may still be unsure whether you want one from Envato Elements or GraphicRiver. I've broken down the differences between both, so you can make the best choice for you. 1. The Envato Elements DifferenceIt's a simple offer: get unlimited downloads of visually appealing resume templates, sound effects, and more with your monthly subscription.    If you're a seasoned creative or just getting started, you'll need assets. Lots of them. Envato Elements is the perfect place to get what you need for your creative projects. Download eye catching resume templates, fonts, graphics, and more, all with unlimited downloads. 2. The GraphicRiver DifferenceWhile Envato Elements is great if you need many assets, sometimes you just need to make a single purchase. If that's you, aim for GraphicRiver. Instead of a monthly subscription, you just buy the attractive resume format you need to complete your project. There's a huge library of eye catching resume templates to check out.    Get the same premium quality you find with Envato Elements without the commitment. Find your aesthetic resume, logo, presentation, and more and make a one-time purchase. Make the Right Choice for YouThe Envato Elements offer is very appealing for individuals and entrepreneurs. Have unlimited access to all the digital assets that you could ever need for one monthly price. Sign up for Envato Elements and download as many visually appealing resume templates, inspirational audio files, and attractive fonts as you want without worrying about limits. When it comes to style, there's so many aesthetic resume templates for so many different tastes.    But if you won't be able to make use of unlimited downloads, you can still find a premium stylish resume template on GraphicRiver and make a one-time purchase. Choose from a large library of eye catching CV templates and only download what you need. Whichever is right for you, remember that premium is a better option than the attractive resume templates for a free download. Free is appealing, but not always the best quality. Eye-catching resume templates that are free don't compare when you're on the job hunt. Discover More Attractive Resume CV Template Designs for 2021Want to find more attractive CV templates that are available on Envato Elements and GraphicRiver before you make your final pick? Choose from thousands of stylish CV templates options, whether you want unlimited downloads or a pay-per-use arrangement. Looking for more design inspiration? Want to see more design options for aesthetic resume templates? Here are a few articles for you to explore:
Common Creative Resume Design Questions Answered (FAQ)We've got your back if you've got questions about designing your creative resume. I've put together some of the most common questions candidates have so you can get started with confidence: 1. Should I Have a Field-Specific Resume?Designing a resume for the field you're looking to work in can help you stand out even more on the job hunt. Think about the demands of the field and who would be reading your resume before choosing your attractive resume format. For example, a creative resume in the legal field looks different than a creative resume in the film industry. 2. What File Format Should I Export My Resume to?The most common file formats for sharing would be PDF or the DOC and DOCX file types. Both will preserve the formatting of your aesthetic resume. They do have their pros and cons, which we walk you through in this post: 3. Should I Use Icons?Icons and infographics are a great way to communicate and save valuable space. They also help readability for skimming. Use them sparingly for certain sections of your resume. 4. What Programs Can I Use to Design My Resume?Design software like Adobe Photoshop, Adobe Illustrator, and Adobe InDesign can all be used to design your resume. You might be surprised to find out that you can also use presentation software like Microsoft PowerPoint and Google Slides. Different programs allow you to express your creativity in different ways. If you opt to search for attractive resume templates free download files, your software options may prove to be more limited. The Envato Tuts+ team has shared some other formats for your resume:
5. Can I Be Too Creative?There's no such thing as too much creativity. But you do need to be able to filter your creative ideas. One way to filter is by checking your ideas against common mistakes people make on resumes. We've put together a list of errors that you can avoid: Learn How to Make Great Resumes for 2021Creating a great resume can be a daunting task. With the right tips, knowledge and stylish CV templates you'll be able to create a job-winning resume in no time. If you want to learn more about creating great resumes, we've got plenty of tutorials to help you out: Learn more about making a great resume with one of our tutorials:
Design a Standout Resume Using an Eye-Catching Resume TemplateDesigning a standout resume is easy when you've got thousands of eye-catching resume templates at your disposal. Find the perfect eye-catching resume template over on Envato Elements and grab a few extra design goodies. Or head on over to GraphicRiver and check out even more attractive resume templates. Editorial Note: This post has been updated with contributions from Barni Rajah, Nathan Umoh, Daisy Ein, and Sarah Joy. Nathan is a staff writer with Envato Tuts+. Barni, Daisy, and Sarah are freelance instructors for Envato Tuts+. |
| How to Create a Grass Action Text Effect in Adobe Photoshop Posted: 22 May 2021 12:00 AM PDT    Wondering how to create grass in Photoshop? In this tutorial, I will show you how to create a grass action Photoshop effect using two brushes and a layer style with a grass pattern. At the end of the tutorial, you will have a grass text effect Photoshop action that lets you perform almost the entire process with a single click. If you want to create a grass text effect in a few simple clicks, check this amazing Grass Photoshop Action available on Envato Elements:    What You'll Learn in This Grass Photoshop Action Tutorial
Follow along with us over on our Envato Tuts+ YouTube channel: Tutorial AssetsThe following assets were used during this tutorial:
1. How to Create the BrushesStep 1Open Photoshop and create a new 350 x 460 px document.    Step 2Press D on your keyboard to reset the Foreground and Background colors. Then pick the Ellipse Tool (U), and change its mode to shape.    Step 3Start by drawing a long, thin oval shape.    Step 4Now pick the Convert Point Tool and Control-Click on the center of the shape.    Step 5Now click on the anchor point at the top to make it pointy. Do the same thing on the anchor point at the bottom.    Step 6Control-Click on the thumbnail of the Ellipse 1 layer to create a selection around the shape. Then go to Edit > Define Brush Preset..., name it Base Brush, and click OK.    Step 7Pick the Brush Tool (B), and then Right-Click on the document and select the brush that we just created (Base Brush).    Step 8Go to Window > Brush to open the Brush panel. Then set these settings in Brush Tip Shape:
   Step 9Select Shape Dynamics with these settings:
   Step 10Select Scattering with these settings:
   Step 11Select Color Dynamics with these settings:
Color Dynamics makes no difference to the final result of this tutorial, but it's important if you want to use the brush with other things.    Step 12Now click on the icon in the top right corner of the Brush panel and choose New Brush Preset. Then name it Grass Brush 1 and check the Capture Brush Size in Preset box. After that, click OK.    Step 13Now let's create a new preset. Go back to Brush Tip Shape in the Brush panel and make these changes:
   Step 14Don't change the Shape Dynamics settings; just leave it selected. Then select Scattering and make these changes:
   Step 15Leave Color Dynamics selected and save the preset as before, but this time name it Grass Brush 2.    2. How to Create the Text and Install Pattern Grass for PhotoshopStep 1Go to File > Open..., and open the background that you downloaded (Background-Grass.jpg).    Step 2Pick the Type Tool (T) and write "GRASS". Choose the Plump font, and then set the Size to 300 pt.    Step 3Go to Edit > Presets > Preset Manager. In the Preset Type, select Patterns, click load..., and choose Grass Pattern.pat. After that, click Done.    3. How to Create the Grass Action Photoshop EffectStep 1Go to Window > Actions to open the Actions panel.    Step 2Let's create a new set of actions. To do so, click the Create New Set icon, name it Grass Set, and click OK.    Step 3Click the Create New Action icon, name it Grass Text, and click Record. From this point on, everything you do will be recorded, so keep an eye on the Actions panel. If you make a mistake, click the Stop Playing/Recording icon, and delete the unnecessary step from the action Grass Text. Then click the Begin Recording icon to continue.    Step 4With the text layer selected, go to Layer > Rename Layer... and rename it 1.    Step 5Create a new layer by clicking on the Create a New Layer icon, name it Grass 1, and click OK.    Step 6Select the layer 1 and go to Type > Create Work Path.    Step 7Now select the layer Grass 1. Then pick the Brush Tool (B) and select the Grass Brush 1 with these settings.
   Step 8Go to Window > Paths to open the Paths panel. Then right-click the Work Path and choose Stroke Path. Choose Brush with Simulate Pressure unchecked, and then click OK.    Step 9Select layer 1. Then create a new layer and name it Grass 2.    Step 10Now pick the Brush Tool (B) with these settings:
   Step 11Go back to the Paths panel. Right-click the Work Path and choose Stroke Path. Just like before, choose Brush with Simulate Pressure unchecked, and then click OK. After that, delete the Work Path.    Step 12Now select the layer 1 again. Then hold down the Shift key and click on the layer Grass 1 to select all layers (except the Background layer).    Step 13Right-click on the layer Grass 1 and choose Convert to Smart Object.    Step 14Now double-click on the layer Grass 1 to open the Layer Style window. Let's start with Bevel & Emboss:
   Step 15Add an Inner Shadow with these settings:
   Step 16Add a Gradient Overlay with these settings:
Click on the Gradient Bar and make a gradient with these settings:
   Step 17Add a Pattern Overlay with these settings:
   Step 18Add a Drop Shadow with these settings:
After that, click OK.    Step 19Rename the layer Grass 1 to Grass Text. After that, click on the Stop Playing/Recording icon in the Actions panel.    And the result is:    Congratulations, You're Now Done!In this tutorial, you learned how to create a grass action in Adobe Photoshop. We started out by creating our brushes, then we created the text, and while recording an action, we added a border to it using the brushes and a Path, then finally a Layer Style to make it look like grass. Things to Remember Before Playing the Action:
To play it, you need to select the action Grass Text and click Play on the Actions panel. I hope you have enjoyed this tutorial, and feel free to leave your comments below. If you want to create grass in Photoshop in a few simple clicks with almost no effort, check out these products from Envato Elements: Grass Photoshop Action (ATN, PAT, ABR, PDF)   Create a cool grass text effect in a few simple steps with this amazing product. Besides the initial green grass effect, you will also find autumn grass, red grass, and a tropical variation of the effect. The detailed PDF instructions will help you to get started. Grass Mock Up (PSD)   This smart PSD effect will paint your logo, text, or any vector onto a football field. All you need to do is paste your image into a special layer, and voila! The PSD file is well-layered and easy to use, so you won't want to miss this one! 10 Grass Textures (JPG)   If you want to create a photorealistic grass text effect, you probably would like to use photo textures for it. We've got you covered! In this package, you will find ten high-quality grass textures sized at 4000 x 3000 px. Try them for creating text effects, patterns, actions, and more. Nature Scene Generator (PSD, PNG)   This fabulous package contains more than 250 different items and can be a great tool for creating banners, posters, or branding elements, or for adding natural elements to your design projects. It's the ultimate collection of grass, leaves, flowers, plants, etc. All the elements are high-resolution, transparent PNG files. Wired Chaos: 3D Lettering (PSD, PNG)   Last, but not least, here's a pack that will help you to create absolutely stunning 3D lettering. It's great for headers, posters, flyers, and almost any project. All the letters are high-quality 3D renders in a transparent file format with four color options, and you'll also find a smart PSD file with ten different effects like shadows. Boost your collection of effects with this must-have product. If you want to learn how to create grass in Photoshop or explore some other cool effects, check out these tutorials: |
| Posted: 21 May 2021 08:10 PM PDT Is your website GDPR and CCPA compliant? Are you complying with strict regulations that require your website to protect personal data and privacy of citizens in European Union (EU) countries and in California? In this post, I'll show you how to quickly and easily make your WordPress website compliant with GDPR and CCPA. What is GPDR?The General Data Protection Regulation (GDPR) is a European Union (EU) law that took effect on May 25, 2018. The goal of GDPR is to:
Websites around the world that collect data on individuals in European Union (EU) countries need to comply with strict new rules around protecting customer data. GDPR compliance requires that you give visitors choice over whether they want cookies or not and also how they want their data to be handled. Here are some questions you should ask yourself so your can be sure you are compliant.
You don't have to be a legal expert to make your website GDPR compliant. GDPR plugins make it easy. What is the California Consumer Privacy Act (CCPA)?The state of California also has a privacy and data protection law—this is called CCPA. Here are some requirements of CCPA:
Some plugins make sure you compliant with both GDPR and CCPA. You will find these plugins on both Envato Elements and CodeCanyon. Before we look at the WordPress GDPR compliance plugins, let's explore the benefits of a monthly subscription to Envato Elements. Envato Elements: Unlimited DownloadsEnvato Elements is a service that provides an unlimited download subscription, meaning that you are free to download as many items as you like from millions of digital assets. The subscription is covered by simple commercial licensing that gives you the rights to use the item in a broad variety of projects, including those of a commercial nature. The licensing is future-proof, meaning even if you unsubscribe and can't download items from Envato Elements any more, any existing uses that you registered are still covered.    Subscribe Today and start creating or learn more about why Envato Elements is Great for WordPress Developers! GDPR Plugins on Envato Elements1. WordPress GDPR   With WordPress GDPR your website can easily be brought in compliance with the GDPR regulations. Features of this all-in-one GDPR compliance plugin include:
Integrates with WooCommerce, Mailster, BuddyPress, Facebook Pixel, Google Analytics, Google Adwords, Google Tag Manager, Hot Jar, Contact Form 7, Flamingo DB and other custom integrations. You can use this plugin with different languages by integrating it with WPML. You will also find WordPress GDPR on CodeCanyon 2. Ninja GDPR Compliance for WordPress   This plugin complies with 7 key features of GDPR compliance:
The Ninja GDPR Compliance for WordPress plugin, which is also available on CodeCanyon, is compatible with most popular plugins related to GDPR requirements: WooCommerce, Contact Form 7, Gravity form, Mail Chimp, Facebook Pixel and Google Analytics. GDPR Plugins on CodeCanyon3. Bestseller: Ultimate GDPR and CCPA Compliance Toolkit for WordPress   Using Ultimate GDPR and CCPA Compliance Toolkit for WordPress you can take control of cookies from your dashboard using the advanced cookie management panel. From here you can use a one-click cookie detector to discover what cookies your website is using. You can block any third-party cookies you don't need. You also have the option to display cookie consent box on the header so it doesn't feel intrusive to users. You can customize your cookie boxes to match the look of your website by choosing from a whopping 34 styles and over 15 cookie notice skins. With just a few clicks, you'll comply with all GDPR requirements including:
This plugin is is designed to be compatible with a range of popular themes, such as Divi and Avada, as well as other plugins and tools including: Contact 7 Form, QuForm, Gravity Forms, Facebook Pixel, BuddyPress, Google Analytics, WP Bakery Builder, MailPoet, Mailstar, Polylang, Wordfence and more. 4. Trending: WeePie Cookie Allow   WeePie Cookie Allow makes it possible your website to fully with the GDPR and CCPA. GDPR compliance features include:
CCPA compliance features include:
Third party cookies are automatically blocked. 5. Cookie Plus GDPR: Master Popups Addon   Cookie Plus GDPR is a complete GDPR Cookie consent solution for your WordPress website. It automatically blocks all non-essential cookies from your website so no plugin or script will be able to add cookies in the user's browser without consent. Cookies are added after the user has accepted cookies. You can create your cookie popup form by choosing from 8 cookie pop templates. The consent popup form has 5 cookie categories that visitors can activate or deactivate. You have many options at your disposal to show your consent popups of cookies only to users in the EU by countries. The plugin is easily integrated with forms, plugins, and themes used to collected users' data. These include WooCommerce, Contact Form 7, Gravity Forms, WordPress comments, BuddyPress, Google Analytics, Google Tag manager, Google Adwords, Facebook Pixel, DoubleClick and more. 6. GDPR Solution: Bookly Customer Cabinet (Add-on)If you use Bookly PRO on your website, then this plugin will allow you to comply with GDPR requirements by providing customers with a possibility to access, manage and delete their personal details and appointments list in a user account. Let your customers return to your website at any time to manage their profile details and bookings that have been made. They'll be able to:
7. Total GDPR Compliance   Integrate Total GDPR Compliance plugin on your website and become totally GDPR compliant. The plugin is fully responsive. You have 30 customizable consent templates to choose from. Each template has a choice of 3 layouts: cookie bar, popup cookie, and floating cookie. It also includes "Privacy Policies" consent button and "Terms & conditions" consent button. The plugin comes with a consent box for different WordPress sections such as the default WordPress login, registration, and comment submission, along with third-party plugins such as Woocommerce and Contact Form 7. 8. Easy GDPR   Easy GDPR makes your website GDPR compliant in a few easy steps. You can show the cookie popup to EU users who can accept or decline cookies. A cookie detector allows you to find out all cookies your site uses with one click. The cookies are grouped into categories. Other features of this GDPR compliance plugin include:
The plugin integrates with plugins that collect user data: WooCommerce, Facebook Pixel, Yandex Metrika, BuddyPress, Google Analytics, Google Tag manager, Flamingo DB, Contact Form 7, and Hot Jar. 9. WP GDPR PRO   WP GDPR PRO covers cookies consent, creating a delete my account form, request data form, and erase data form. It also handles data breach notifications. Users can submit various requests using DPO forms and admins can manage all requests in the back-end. Google reCAPTCHA is integrated to each DPO form to avoid spamming. All forms are fully multi-lingual using the WPML plugin. You can set cookie popups to appear at the top, center, or bottom position. You can also add DPO forms in the sidebar using a widget. Admin can display cookies consent notification in all pages and also display all important blocks using shortcode anywhere. On top of being multisite compatible, this WordPress GDPR plugin supports WooCommerce, BuddyPress, BBPress, and Contact Form 7. If you're using WooCommerce, users can view the privacy policy before checkout and they can accept the privacy policy on the registration page or login page. If you're using BuddyPress, users can accept the privacy policy and terms during registration. 10. EasyCookie WordPress Plugin   EasyCookie is a lightweight, fully responsive plugin that helps your website comply with GDPR regulations. You can place cookie notification bar at the top or bottom of the page. You can enable auto-accept on page scroll and even choose the number of days the cookies can be valid. The cookie notification can also include emojis if you choose to use them. The plugin is Bootstrap compatible. Free WordPress GDPR PluginsCookieYes   CookieYes is a popular cookie consent and compliance notice plugin with over a million downloads. It assists in making your website compliant with privacy regulations:
Complianz: GDPR and CCPA Cookie Consent   Complianz is a GDPR and CCPA Cookie Consent plugin that supports GDPR, DSGVO, CCPA and PIPEDA with a conditional cookie notice and customized cookie policy based on the results of the built-in cookie scan. WP AutoTerms   The WP AutoTerms plugin helps you with a wide range of legal requirements your WordPress website might be required to keep up with, such as the CCPA or the GDPR law or Amazon Associates requirement to have a disclosure for affiliate links. WP DSGVO Tools (GDPR)   This plugin is for German language users of WP GDPR. As a web admin, you onl have two simple tasks: selection of the services used, and filling in a few input fields WP GDPR does everything else:
All translations have been translated by sworn and certified interpreters. Official certified by WPML. Works also with Polylang and WPGlobus. GDPR BasicsData collection is part and parcel of our daily lives. Our online activities generates data that is tracked, stored, parsed, packaged, shared and sold. This data is used to create individual profiles that are quite often misused. Having control over our data and privacy is now more important than ever. What is GDPR?General Data Protection Regulation (GDPR) is a European digital privacy law designed to give EU individuals more control over their personal data. Personal Data, Privacy by Design, ConsentHere are the key principles of the GPDR:
Under GDPR EU individuals have the following rights:
Under GDPR all businesses including your blog and websites should do the following:
Become GDPR Compliant Now!Put the control of data and privacy in your visitors hands with GDPR compliance plugins from Envato Elements and CodeCanyon.    If you're thinking of offering better support services for your customers, these posts will guide to some of the best plugins for this purpose available on CodeCanyon. Remember you will also need to give your customers a choice on how they want their data handled. |
| How to Code a Bottom Navigation Bar for an Android App Posted: 21 May 2021 07:17 PM PDT    The material design team at Google defines the functionality of bottom navigation bars in Android as follows:
According to the official Material Design guidelines for the Android bottom navigation bar, it should be used when your app has:
An example of a popular app that implements the bottom navigation bar is the Google Discover Android app from Google, which uses it to navigate to different destinations of the app. You can see this yourself by downloading the Google Discover app from the Google Play Store (if you don't already have it on your device). The following screenshot is from the Google Discover app displaying an Android bottom navigation bar.
In this post, you'll learn how to display menu items inside a bottom navigation bar in Android. You will use AndroidX navigation which is part of the Jetpack suite of libraries. Jetpack is a suite of libraries to help developers write code that works consistently across Android versions and devices As a bonus, you'll also learn how to use Android Studio templates to bootstrap your project with a bottom navigation bar quickly. Getting StartedOpen Android Studio, create a new project and select a Blank Activity template, as shown below. Select the Kotlin language from the drop-down menu and click Finish. Wait for Android Studio to finish creating the project resources.    Add Project DependenciesThe first thing before we get started is to add project dependencies. Open the app's build.gradle file and add the following dependencies. dependencies { implementation 'androidx.legacy:legacy-support-v4:1.0.0' def nav_version = "2.3.5" //The rest of the depencencies here // Kotlin implementation "androidx.navigation:navigation-fragment-ktx:$nav_version" implementation "androidx.navigation:navigation-ui-ktx:$nav_version" } Create a Navigation graphA navigation graph is an XML resource file that contains all of your application destinations and actions. Right-click on the res directory and select New > Android Resource File. Provide a name and select Navigation as the resource type, and click OK. The navigation graph gets placed in the navigation folder, as shown in the structure below. Add Destinations to the Navigation GraphThe navigation file will contain all the destinations of our application. To add a destination, click on the plus (+) sign at the top of the design tab or choose an existing destination if you have already created the fragments.    Our application will have three screens, namely:
Therefore, we will add three destinations to the navigation XML file. To add a new destination, click the plus (+) sign and select the Create new destination option. On the next screen, select a blank fragment and provide the details as shown below.    Repeat the same steps and create two additional fragments for Profile and Settings screens. The final navigation graph XML now looks like this.    Each fragment has its layout, which you can customize as you wish. Below is how each fragment looks after adding a text view at the center of each fragment.    Add a Nav Host Fragment and Bottom Navigation ViewNext, define a host fragment in the main layout (main_activity.xml). A nav host fragment is an empty container where destinations are swapped in and out as a user navigates through your app. We will also add the <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:id="@+id/nav_fragment" android:name="androidx.navigation.fragment.NavHostFragment" android:layout_width="match_parent" android:layout_height="match_parent" app:defaultNavHost="true" app:layout_constraintBottom_toTopOf="@id/bottom_navigatin_view" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:navGraph="@navigation/nav_graph " /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_navigatin_view" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="0dp" android:layout_marginEnd="0dp" android:background="?android:attr/windowBackground" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> Add Menu ItemsThe next step is to add menu items for the bottom navigation view. Right-click on the res directory, select New > Android Resource File and select menu, provide a name and click OK.    Open the menu XML file and add three menu items, as shown below. <?xml version="1.0" encoding="utf-8"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:title="Home" /> <item android:title="Profile" /> <item android:title="Setting" /> </menu> Add Vector Assets to Menu ItemsA vector asset is an XML file that defines a virtual image in its file. Vector assets guarantee sharp images which can be resized to any screen size without losing their quality. To add a vector asset, right-click on Drawable > New > Create Vector Asset and choose a home icon for the home menu as shown below.    Repeat the same steps and create vector assets for the rest of the menu items. Add the vector assets to the respective menu items as shown below. <?xml version="1.0" encoding="utf-8"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:title="Home" android:icon="@drawable/home"/> <item android:title="Profile" android:icon="@drawable/profile"/> <item android:title="Setting" android:icon="@drawable/settings"/> </menu> The next step is to add id attributes to each menu item. The menu item's id should be the same as the id of the navigation graph destinations in order to allow navigation throughout the fragments. <?xml version="1.0" encoding="utf-8"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/homeFragment" android:title="Home" android:icon="@drawable/home"/> <item android:id="@+id/profileFragment" android:title="Profile" android:icon="@drawable/profile"/> <item android:id="@+id/settingsFragment" android:title="Setting" android:icon="@drawable/settings"/> </menu> Add Menu Item to Bottom Navigation ViewThe last step is to add the menu to the bottom navigation view. Open main_activity.xml and add the attribute, <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_navigatin_view" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="0dp" android:layout_marginEnd="0dp" android:background="?android:attr/windowBackground" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:menu="@menu/bottom_nav" /> About the Nav ControllerThe class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //Initialize the bottom navigation view //create bottom navigation view object val bottomNavigationView = findViewById<BottomNavigationView >(R.id.bottom_navigatin_view) val navController = findNavController(R.id.nav_fragment) bottomNavigationView.setupWithNavController(navController ) } } Final AppThe final app should now look like this:    Bonus: Using Android Studio TemplatesNow that you've learnt about the APIs involved to create a bottom navigation bar from scratch in Android, I'll show you a shortcut that will make it faster next time. You can simply use a template instead of coding a navigation bar from scratch. Android Studio provides code templates that follow the Android design and development best practices. These existing code templates (available in Java and Kotlin) can help you quickly kick-start your project. One such template can be used to create a bottom navigation bar. To use this handy feature for a new project, first fire up Android Studio.   
Enter the application name and click the Next button. You can leave the defaults as they are in the Target Android Devices dialog. Click the Next button again.    In the Add an Activity to Mobile dialog, select Bottom Navigation Activity. Click the Next button again after that.    In the last dialog, you can rename the Activity, or change its layout name or title if you want. Finally, click the Finish button to accept all configurations. Android Studio has now helped us to create a project with a bottom navigation activity. Really cool! You're strongly advised to explore the code generated. In an existing Android Studio project, to use this template, simply go to File > New > Activity > Bottom Navigation Activity.    Top Android App Templates From CodeCanyonNote that the templates that come included with Android Studio are good for simple layouts and making basic apps, but if you want to really kick-start your app, you might consider some of the app templates available from Envato Market. They're a huge time-saver for experienced developers, helping them to cut through the slog of creating an app from scratch and focus their talents instead on the unique and customised parts of creating a new app. Let's look at a few cool templates that will let you put your new Android bottom navigation bar coding skills to good use. 1. Android App Builder: WooCommerce, WebView, WordPress and Much MoreCreating native Android apps couldn't get simpler. The Android App builder template lets you turn your online presence into easy-to-use mobile experiences. Turn your WooCommerce shop, WordPress blog, or HTML5 website into an app, with no coding experience necessary. Use the included tutorial to learn how to complete your app project. 2. RocketWeb: Configurable Android WebView App TemplateLooking to create a stylish Android WebView app? Save yourself some time and hassle by using the RocketWeb template. You won't need any programming skills to get the most from this download. Just open it in Android Studio and start customising. Tweak the Kotlin bottom navigation bar for Android, the colours, and a whole lot more with RocketWeb.
Dating App for Web, iOS and AndroidConnections are in the air with the Dating App template. It was built in Android Studio and Xcode with Swift, so you can have both an Android and an iOS app. On top of the modern bottom navigation bar for Android and iOS, Dating App also features:
4. AdForest: Classified Native Android AppLet users take the classified section on the go with AdForest. Users will be able to quickly sign up and verify their accounts with their mobile numbers. Once in, they can search for products, find nearby listings, message vendors for more information, and a whole lot more. It's as easy to set up as it is to navigate.
5. MaterialX: Android Material Design UI ComponentsThis Android app template is the perfect bundle for developers. It features all types of useful UI design elements to complete your projects. There are more than 315 unique layouts that come in more than 31 categories. Some of the included components are:
Find More Android App Templates From Envato Tuts+The above templates are great premium options in their own right. But they're far from the only ones available to you! Our instructors have rounded up some of the best Android app templates from CodeCanyon that you should check out. No matter the niche, you can find a nice Android template that suits your needs from Envato Tuts+:
ConclusionIn this tutorial, you learned how to create a bottom navigation bar in Android from scratch, using Jetpack navigation. We also explored how to easily and quickly use the Android Studio templates to create a bottom navigation activity. I highly recommend checking out the official material design guidelines for bottom navigation bars to learn more about how to properly design and use the bottom navigation bar in Android. To learn more about coding for Android, check out some of our other courses and tutorials here on Envato Tuts+! This post has been updated with contributions from Nathan Umoh and Esther Vaati. Nathan is a staff writer for Envato Tuts+. Esther is a software developer and writer for Envato Tuts+. |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






















































.jpg)
.jpg)
.jpg)
.jpg)




.jpg)
.jpg)
.jpg)
.jpg)








.jpg)
.jpg)

























































![Musou Orochi 2 Special [English Patched] PSP ISO Free Download & PPSSPP Setting](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBEhYcxQwVpslspTDmZFykGJ-xzSKNeYTSfWEs3G1vcaPyhdxgf_5qNvs22x6voTkdv78LHCxHsmL-WDDiNadD_q1_LwTt1ynnm09bFB7kuaNTL7X2PytUfsJeA1FAgKu2iazDeIA8yVZz/w100/Screenshot_2017-03-21-13-40-40.png)

0 Yorumlar